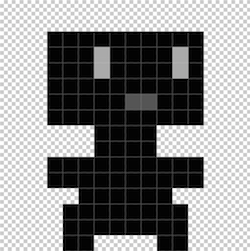
- Create a .png file to use for the player and place it in the
TestGame/Resources/ folder.
- In general you'll want to use these 3 specific shades (along with transparency) in your images:
0x000000, 0x555555, and 0xaaaaaa. These shades will be replaced by the 3 colours in a Swatch.
- make it around 16x16 pixels, and have it facing to the right.
- Create a
Swatches.cs file:
namespace Games.TestGame
{
public class Swatches
{
public readonly SwatchIndex ClearColor;
public readonly SwatchIndex Player;
public Swatches(PaletteBuilder palette)
{
ClearColor = palette.Add(0x111111, 0x111111, 0x111111);
Player = palette.Add(0xcccccc, 0x222222, 0xcc0000);
}
}
}
- Add a swatches property to
Main.cs, so other classes can access it:
public Swatches Swatches { get; private set; }
- and override OnLoadPalette to properly initialize it:
protected override void OnLoadPalette(PaletteBuilder builder)
{
Swatches = new Swatches(builder);
}
namespace Games.TestGame
{
public class Player : Entity
{
public new Main Game {
get {
return (Main) base.
Game; } }
public Player()
{
}
protected override void OnEnterStage(Stage stage)
{
base.OnEnterStage(stage);
}
protected override void OnLoadGraphics(Graphics graphics)
{
Image image = graphics.GetImage("Resources", "player");
_sprite = Add(
new Sprite(image, Game.Swatches.Player),
new Vector2i(-image.Width / 2, -image.Height / 2));
}
protected override void OnUpdate(double dt)
{
base.OnUpdate(dt);
}
}
}
Player subclasses Entity, and Entities can be added to Stages, where they will be automatically updated. Any Sprites that have been added to the entity will be automatically rendered, as well.
The line public new Main Game { get { return (Main) base.Game; } } lets the Player class just reference "Game" instead of having to write ((Main)Stage.Game) each time to cast it.
- In
GameStage.cs, create a new Player object and add it to the stage:
public GameStage(Main game) : base(game)
{
Debug.Log("GameStage constructed");
Player player = Add(new Player(), 0);
player.Position = new Vector2f(40f, 40f);
}
- We can access the
.Position property of Player because Player inherits that property from Entity.
You should see a player sprite now if you run your game (or run the included version #2).
Prev Page :: Back to Index :: Next Page